
原生的组件虽然长得丑,但是提供给我们的能力是很多的。原生的事件以及属性,这些是某些UI框架不能给我们的。所以,基于原生的一些组件来做一些定制化修改是有必要的。首先,我们来看一个常用的滑块组件。
场景
我在一个视频类demo中,使用到了滑块组件(也就是range类型的input组件)。
1 | <input type="range" value="{{currentTime}}" min="0" max="{{duration}}" step="1" (input)="progressChange($event)"> |
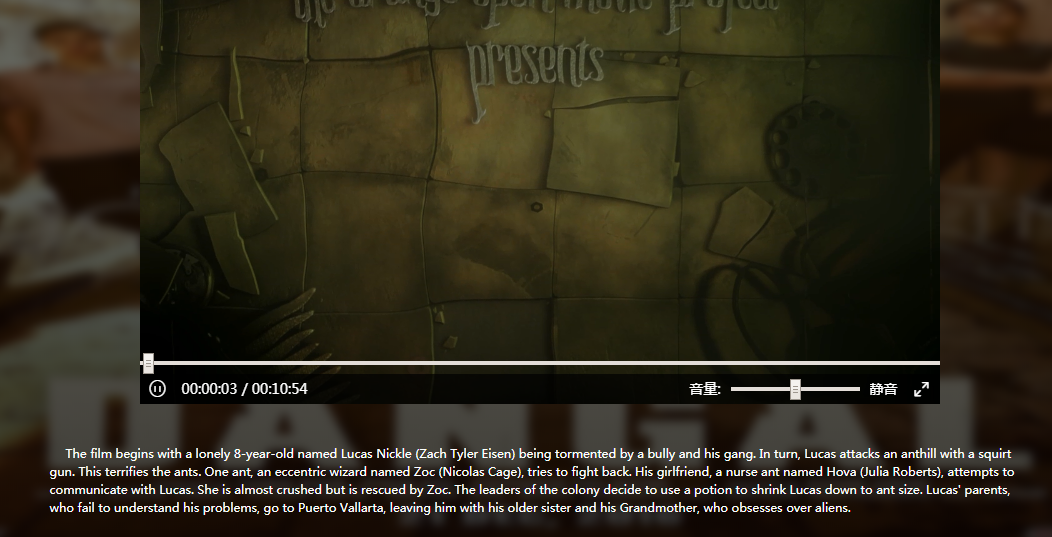
未做定制的效果如下:
用到input的有两处,一个是视频的进度条,一个是音量条。不能说这个样式很丑,但是还有美化的空间。那么我们如何来修改input默认的样式呢?
自定义样式
input组件主要由两部分组成,轨道和滑块,它们都是伪元素。我们只要针对这两个伪元素来做试探性修改css就可以看到效果了。
1 | // 轨道的伪元素,分别对应chrome,firefox,IE浏览器。 |
去除浏览器的默认样式
每个浏览器对range类的input有不一样的默认样式,我们首先来去掉这种默认样式。
1 | input[type=range] { |
修改轨道css
样式的修改方式如下所示,这里只给出chrome的修改内容给大家参考,具体想要的样式效果当然由自己而定。
1 | input[type=range]::-webkit-slider-runnable-track { |
修改滑块css
废话不多说,上代码。
1 | input[type=range]::-webkit-slider-thumb { |
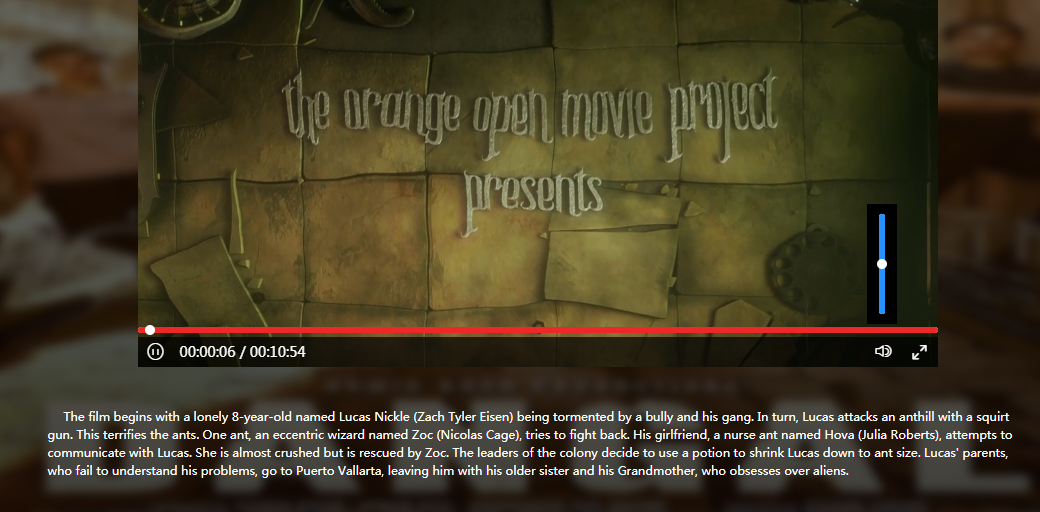
修改完毕,我们来看一下效果图。感觉还不错吧,加以修改,相信能做出更美的效果。
放一个demo链接,大家自行查阅。
扫一扫下方小程序码或搜索Tusi博客,即刻阅读最新文章!





